What is Puppeteer? An Automation Framework Built by Google
Since its initial V1 released in January 2018, Puppeteer has skyrocketed to become one of the two most popular and ubiquitous automation frameworks. So, what is Puppeteer? And why do people love it? Google designed Puppeteer to provide a simple yet powerful interface in NodeJS for automating tests and various tasks using the Chromium browser engine.

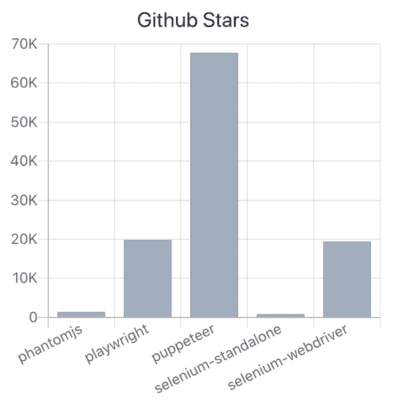
Source: https://moiva.io/
Before Puppeteer, testing user flows within web applications usually involved either using an automated headful browser (i.e. FireFox with Selenium) or a Headless browser that was built on top of its own unique JavaScript engine. A headless browser meaning one that presents no UI, vs. a headful browser which is what we use to interact with the internet.
This created a situation where trade offs had to be made: speed vs. reliability. Puppeteer aimed to remove this trade off – by enabling developers to leverage the Chromium browser environment to run their tests and by giving them the flexibility to leverage headless or headful browsers that run on the same underlying platform as their users.
Puppeteer was also built to be very developer friendly. This meant that the developers who maintained the popular testing frameworks, such as Mocha, were incentivized to build in support for Puppeteer. This led to a huge uptick in popularity amongst the developer community as the tool was ubiquitously supported.
Microsoft Playwright: Cross Browser Automation Framework
Given how successful the approach of a simple developer-friendly automation framework was, others have followed suit. For example, in 2020 Microsoft released Playwright (created by the same team that originally created Puppeteer at Google), an automation framework that allows developers to test across browsers, which will continue to democratize the adoption of sophisticated automation tools across the globe.
The Latest Chrome Version: An “Easy Button” for Creating Puppeteer Scripts
These tools are continuing to get increasingly easier to use. For example, Google has introduced important new features, including support for Firefox. In one of the latest versions of Chrome, Google has introduced a built-in Puppeteer script recording feature. This radically simplifies script generation as a solid understanding of JavaScript is no longer required to control a headless browser.
Here’s a recorded session that demonstrates how generating Puppeteer scripts is now easy as “point-and-click.”
Puppeteer in the Wrong Hands
Just as developers who want to automate tests can reap the benefits of a simple yet powerful automation framework, folk with more nefarious intentions can as well. These frameworks give our adversaries the power to run the same browsers that our end users run, enabling them to evade detection and blend in with all the noise that exists on the internet today.
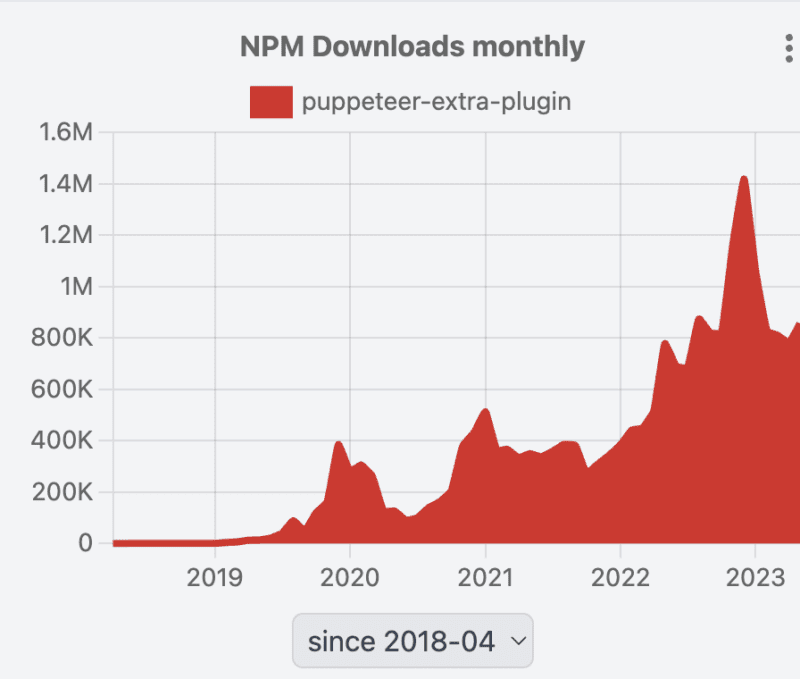
For example, the evolution of the Puppeteer Extra Stealth and Puppeteer Stealth Fork in GitHub have enabled many attacks to evade the detection of many legacy bot detection solutions. Puppeteer Stealth provides an ecosystem for users to build advanced scripts that are capable of defeating legacy solutions. The developers have built-in CAPTCHA defeating modules as well as many code improvements that evade many common detection methods.
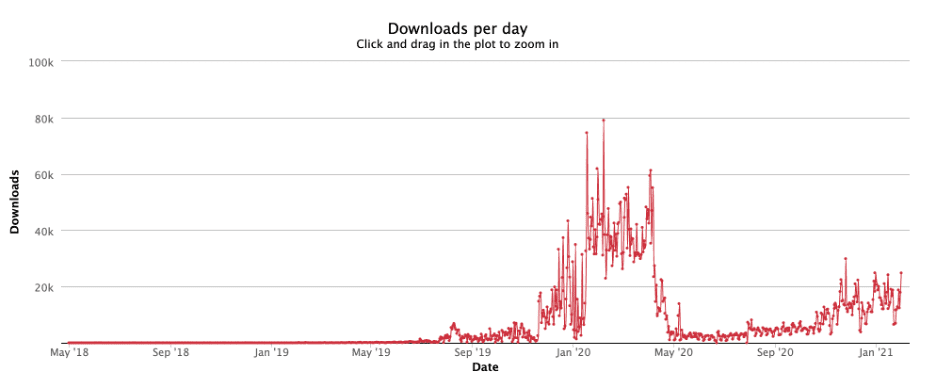
Automation DevTools, such as Puppeteer and Playwright, when in the wrong hands to conduct automated bot attacks, are rapidly becoming one of the most significant threats to online businesses. As it stands, Puppeteer Extra Stealth plugin downloads typically range from 250,000 to 500,000 times a month and are hovering at an average of 10,000 to 20,000 per day so far this year.

Watch our on-demand webinar with SANS to learn more about this topic. You will learn how you can beat cybercriminals who are using automation frameworks and techniques to fly under the radar of traditional bot detection solutions.